How to create iMessage stickers in iOS 17 with tips and tricks
One of the cool features of iOS 17 is creating your own iMessage stickers using photos. The edge detection is not perfect but good enough for adding a personal touch to spice things up.
It is a new feature so as always, typical confusion how things work, how to get started and somewhat ... buggy. Apple claims it works on both iPad and iPhone; however, there is no option to create stickers on iPad 'yet'. You may create stickers either from your photo album or accessing your photo album through iMessage directly but both have some issues.
What we know so far:
1. The edge detection seems to conflicting with its OCR especially with lower resolution photos. Photos with text have issues to be recognized and added as a sticker (well, at least we know OCR works well 😅). We tried to turn off live text under Language and Region but it does not solve the detection issue (higher resolution photos seem to be ok without turning off live text either way).
2. Direct access to photo albums vs access through iMessage is out of sync
3. Shared albums are inaccessible from iMessage
4. For image with text, avoid using png format as iOS seems to have trouble determining edge detection/OCR with png vs jpeg or exr
5. Photos with similar background color or nearby objects may require additional editing in order to be captured as stickers (known issues with edge detection technology in general)
There are times when you go through your albums to find good photos adding to your sticker collection whereas you may want to create a sticker quickly while texting within iMessage. Given the issues listed above, you will need to play by ear until things are improved.
Here are the steps for creating a sticker directly from the photo album:
1. Find a photo from your photo albums (both local and shared albums work)
2. Tap and hold down your finger onto the object which you would like to create a sticker until you see a pop up
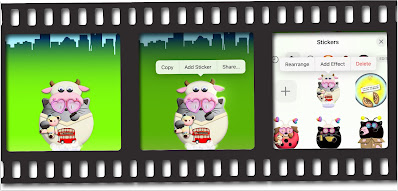
3. Tap the right side triangle to scroll to the sticker option if you do not see 'sticker'
4. Tap 'add sticker' which will bring you to the iMessage sticker menu and give you an option to re-arrange, add effects, or delete the sticker you just created
5. If you want your sticker to look like a typical paper sticker, you may add outline from the 'add effect' option
6. Close the sticker panel by tapping the 'x' at the right upper corner
7. To use the sticker you created, go to iMessage and tap '+' at the lower left corner
8. A menu will pop up and tap 'Stickers'
9. You should now be able to see the sticker you created and can either drag it onto any message bubbles from the sticker window or to send it directly within a message by tapping the sticker once
10. Tap and hold down onto the sticker you would like to add effect, re-arrange, or delete any stickers
11. Once the sticker has been created, you may delete or backup the original photo to other storage
Limitations
Since creating stickers are based on edge detection, things that can be recognized as 'shapes' would be considered as 'an object' capturing as a sticker.
1. Multiple objects that are connected will be captured as a single sticker. Nice if it is a family or group photo where everyone will be included in the sticker. However, if there are other shapes with similar contrast or color in addition to the one you would like to capture with at least one side of the edges linking them together, those extra shapes or objects will also be included in your sticker, crap 😓. You will need to use a photo editing app to remove the background or to manipulate nearby shapes in advance depending on how bad you really want the sticker without any rando.
2. The object you would like to create a sticker of ideally should have a good contrast in the photo. White and/or light objects are more difficult to capture over a lighter background and vice versa. I was able to create decent stickers even with objects that are blending quite closely with the background if either background objects were off focus or the object has a sharp contrast with a bit of shadow setting the background apart.
Tips and Tricks
1. When creating stickers, they are not necessary to be always in a complete shape. Be creative, some stickers you may intend to use clinging on top of the message bubble so the cut-off bottom object actually gives a better optical illusion.
2. When you put a sticker on a message, the message and your sticker will be aligned to the opposite side to the device who received your message. Hence, you need to push your sticker to the far left of the message bubble on your screen if you expect the one who receives your message can see the sticker from the left of the message bubble.
3. Use green screen or contrasting solid color as a background when taking photos for objects that you are planning to use as stickers. For example, when taking group photos, try to find a solid background where you can set your group and the background apart. A dark background for light hair color or light background for dark hair color unless you are intended to make certain people hairless 😛.
4. If the 'add sticker' menu does not pop up when you 'tap and hold' onto an object, try using the iOS build-in photo editing function to adjust contrast or brightness may help improving edge detection.
5. For image with text, avoid 'tap and hold' directly onto the text as OCR may pick up instead of adding sticker. You may also turn off live text under General Setting/Language and Region/Live text.
6. Given iOS seems to have trouble determining edge detection/OCR with png vs other format such as jpeg or exr, it would be easier to convert png to jpeg prior to creating sticker with text in it. If you do not have any photo editing apps to convert png to jpeg, try sending the photo via iMessage to a different account and download it again which converts png to jpeg (it won't work if sending it back and forth from the same account). This will also work for other photos in png format that iOS may have trouble to detect edges for creating stickers.
Need more visuals? Check out a quick demo on YouTube: https://youtu.be/iwdBPFfMYDc
Image credit: All screenshots used in this blog are captured from the BebeBoop mobile game for illustration purposes only.


Comments
Post a Comment